On this page
Alternative text (alt text) is one of the most important criteria of digital accessibility. All content authoring tools used at Rice include ways of creating alt text descriptions, including Microsoft Word and PowerPoint, Google Docs and Slides, Drupal, WordPress, Canvas, KB, and more.
Alt text offers benefits to everyone for accessibility reasons and good universal design including:
-
Alt text descriptions provide essential information and context for people who use screen readers like JAWS.
-
Good alt text creates more equitable and equivalent digital experiences for people with visual disabilities.
-
If a web browser fails to load an image, the alt text description is available for everyone.
-
Alt text is searchable and improves access to content, which benefits everyone.
Alt Text Basics
Success Criteria for Alt Text
Alt Text Quick Tips
-
All images that convey information need descriptive alt text.
-
Context is key. Consider why you’re using the image and emphasize what is important conceptually. In other words, describe the information, not the picture.
-
Avoid starting with the words “image of” or “picture of.” Screen readers already identify images as graphics, so these words can create redundancy.
-
Images that do not contribute meaning can be marked as decorative. For example, an abstract design in the header or a decorative line used to separate content. Use an empty set of quotation marks (alt= “”) to mark something as decorative.
-
Try limiting your description to 125 characters (excluding spaces).
Techniques for General Alt Text
Short Alt Text
Decorative Images
Screen readers like JAWS and NVDA skip decorative images to reduce extraneous information for people with visual disabilities.
An image should be marked as decorative if it contains no real informational and exists for aesthetic purposes. This could include background and stylized graphics or ornate dividers.
Most content authoring tools include a simple checkbox for marking images as decorative. If an HTML tool does not have a ‘decorative’ option, you can add an empty pair of double quotations to the alt text field. The HTML attribute would look like:
<img src="wave_divider.jpg" alt="">
However, make sure to avoid marking images that convey meaning as decorative.
Informative Images
Simple images that are used to convey meaning and supplement text should have descriptive alt text that is concise and equivalent.
-
Context is key. Consider why you’re using the image and emphasize what is important conceptually. In other words, describe the information, not the visual characteristics of the picture.
-
Avoid starting with the words “image of” or “picture of.” Screen readers already identify images as graphics, so these words can create redundancy.
-
Keep it as short as possible and limit your description to 125 characters maximum (not including spaces).
|
Example Image |
Example Alt Text |
|---|---|
|
|
“A curb cut, a ramp from the street level to the sidewalk.” 45 characters with proper spelling, punctuation and capitalization. |
Functional Images
Interactive images like buttons and linked images point users to new locations or cause some other change of context. Alt text for functional images should describe the purpose of the link rather than the content of the image.
For example, the Rice University logo at the top of many of Rice’s web pages links users back to the home page. Therefore, the best alt text is “Rice University home” rather than “Rice University logo.” Also acceptable is simply “Rice University,” but that does not fully describe the destination of the link.
|
Example Image |
Example Alt Text |
|
|
“Rice University home.” |
Techniques for Short Alt Text
Long Descriptions
Conveying the meaning of complex images often requires more than a phrase or sentence. Chart, graphs, illustration or diagrams will require more in-depth descriptions to convey the meaning of the graphic. In these cases, you can use a two-part alt text method. The first part uses a short phrase to identify the image along with the location of the second part– the long description.
Long descriptions benefit many individuals and often help clarify the point you wish to make. Examine your graphic and see if it can be simplified to improve clarity.
Long Description Location Options
-
Adjacent to the image include a text link to the long description.
-
In the alt text include a text link to the long description.
-
Use the HTML5 <figure> element to enclose the image and the long description.
-
Use the longdesc attribute in <img> to indicate the location of the long description either on a separate web page or a section on the same web page.
Charts, Maps & Infographics
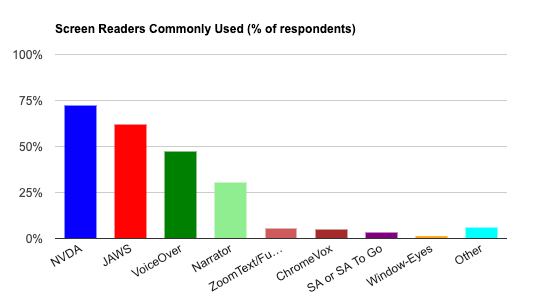
These information packed images require long descriptions to convey their meaning. In the example below, the bar chart is explained and transcribed to a table for better understanding.

Short description: Bar chart showing nine screen readers and how commonly they are used by respondents.
Long description: This bar chart shows what screen readers are used by respondents. Of the nine choices, the NVDA screen reader has the highest percentage, followed by JAWS and then VoiceOver. The table below displays the numeric values for each screen reader.
|
Screen Reader |
% of Respondents |
|---|---|
|
NVDA |
72.4% |
|
JAWS |
61.7% |
|
VoiceOver |
47.1% |
|
Narrator |
30.3% |
|
ZoomText/Fusion |
5.5% |
|
ChromeVox |
4.7% |
|
SA or SA To Go |
3.5% |
|
Window-Eyes |
1.2% |
|
Other |
6.0% |
Writing long descriptions can be time-consuming but will greatly improve comprehension. For examples, see the following:
Techniques for Long Descriptions


