Using Drupal to Create Accessible Content
Most Rice websites are built with Drupal. This guide shows how to follow WCAG accessibility best practices when creating and editing content in Drupal.
For help with training, contact the Web Development & Digital Strategy team in the Office of Public Affairs.
Drupal Content Editor Overview
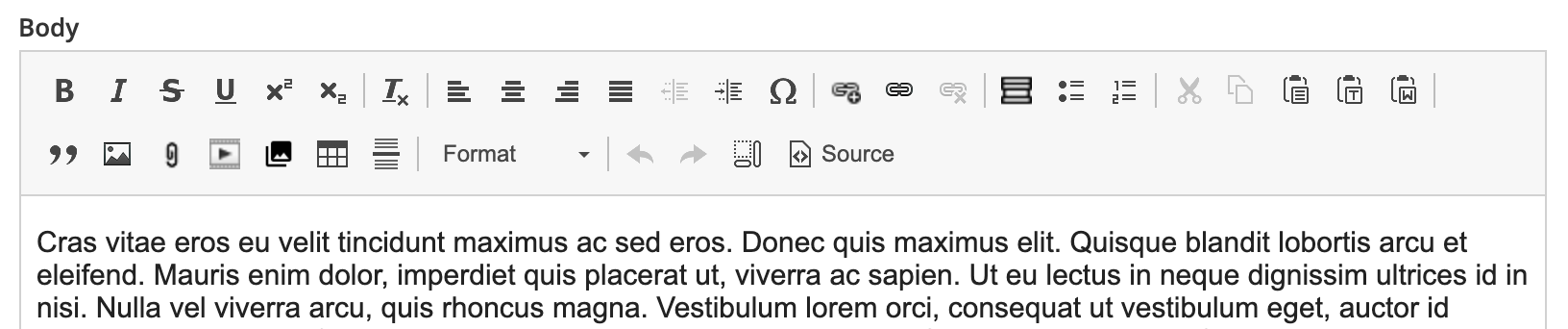
The Drupal editor lets you create accessible content using headings, lists, links, alt text, and more. The Editor "Body" includes a rich WYSIWYG (what you see is what you get) editor. Use the button icons for embedding and applying styles and formats to your content. You can edit visually or in HTML source mode.

Titles and Headings
- Use a unique, descriptive page title — this shows in the browser tab.
- The Hero Title acts as the page's H1. Use only one H1 per page.
- Start with H2s in the body content using the Format dropdown in the Editor.
- Use logical nested order for headings (H2 > H3 > H4). Do not skip heading levels.
Images and Alternative Text
- Alt text is required for images unless they are decorative/hold no meaning. If decorative, then use "" in the description field labeled "alternative text" or in the source code as
alt="". - Alt text should describe purpose and context, not appearance. Avoid “image of...”
- Keep it concise and equivalent (under 125 characters).
Lists and Links
- Use bulleted or numbered lists to organize related items.
- Lists help maintain clarity and readability with steps or options.
- Format hyperlinks with text that clearly and descriptively informs the user what the link will do or go to (e.g., “Read the WCAG Guide” instead of "go here to read more").
Videos
- Captions and transcripts are required for all videos used on Rice webpages.
- Disable autoplay in the "video embed" button and enable responsive layout for mobile access.
Tables
- Use tables only for data, not text layout.
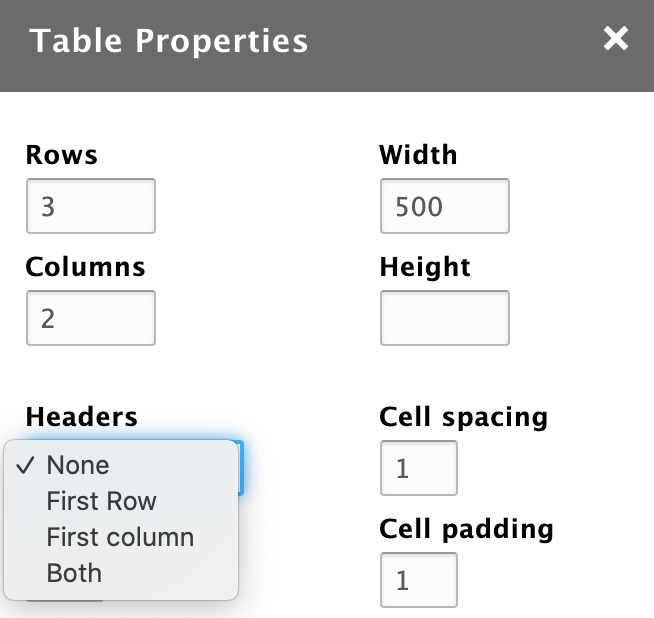
- Use the "Table" button to insert tables. Choose properties like the number of rows and columns and width and height.
- Always use and format the first row as a header row. Select the combo box under the label "Headers," then select “First Row.”

More Resources
For detailed guidance on these best practices, visit the Using the Web Accessibility Guidelines page.
